HTML report
This section will create an HTML report using Qlik Sense objects.
To create an HTML report, go to the Reports tab and click Create report button.
- Give a name to your report
- Add a description if you wish (optional)
- In the Type drop-down menu, select HTML
- Select a project
- Click Save
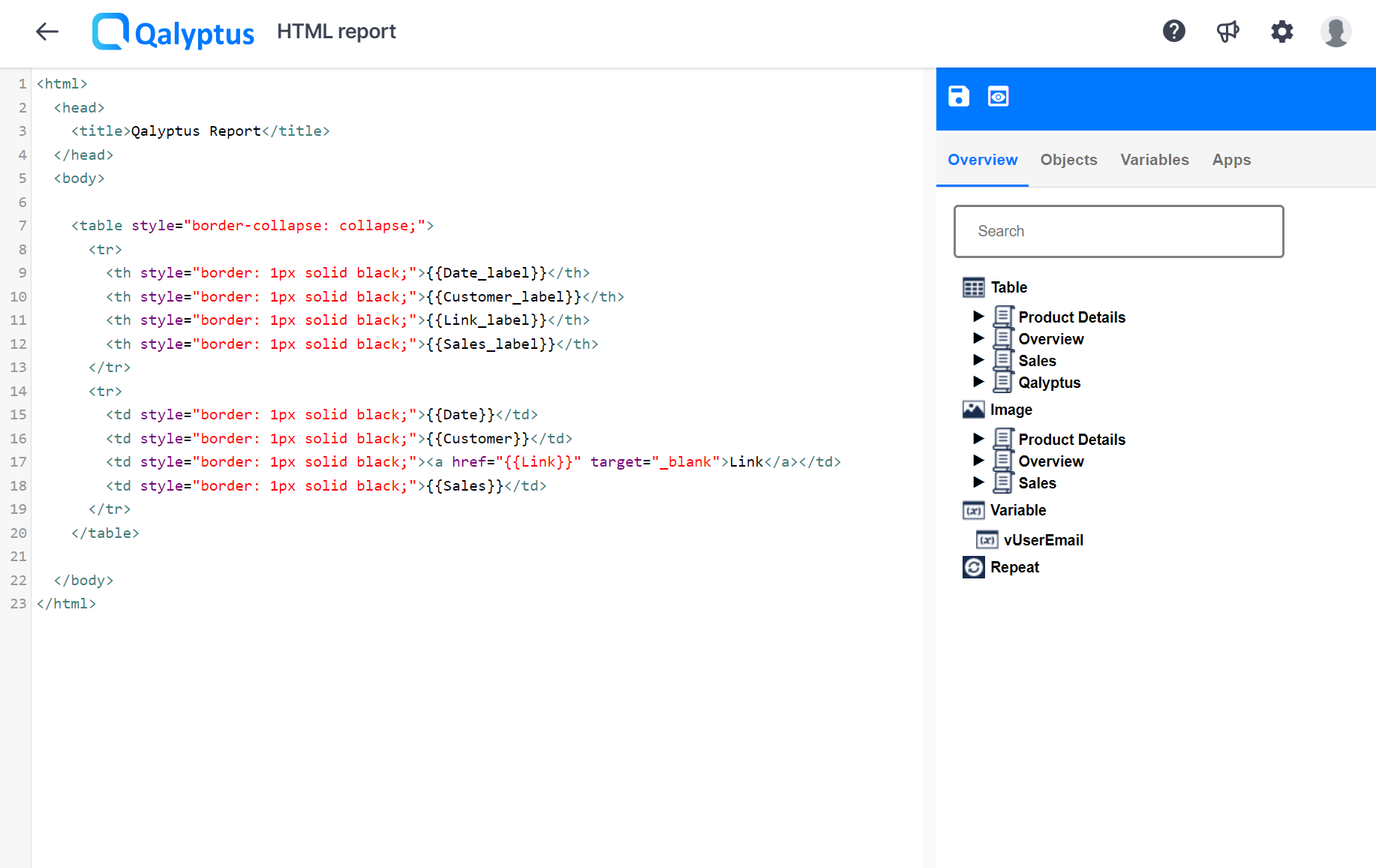
You will be redirected to the report Overview tab. In the Template field, click the Edit button. An HTML file will be opened.
-
The Qalyptus Cloud template is opened on the right
-
The Apps tab lists all your Qlik Sense apps. You can select one or more apps to use to create the report. After choosing an app, click on the three-point button to refresh its metadata (variables, objects, and fields)
-
The Variables tab lists the Qlik variables of the selected apps. Select the ones you want to use
-
The Objects tab lists the Tables, Charts, and Master Items of the selected apps. Select the ones you want to use
-
The Overview tab shows selected objects and variables to use in your template
-
The Save button allows you to save the template file
-
The Preview button allows you to have a preview of the report

Add objects to create the template file
Let's create a simple template using a chart, a table, and a variable.
- Select the Apps tab and choose a Qlik Sense app
- In the Variables tab, right-click on a variable and select Add variable
- In the Objects tab, find the chart you want to use, right-click, and choose Use object as an image. Find the object table you wish to use, right-click, and select Use ** object as table**
- Select the Overview tab to insert the object into the file
- Before inserting an item, don't forget to position the cursor where you want to insert the element
- Under the Variables node, right-click on the variable previously added and choose Insert
- Under the Table node, right-click on the table object previously added, and select Insert or Insert columns. The first option will use the whole object, which will be exported as it is in Qlik Sense? The second one will allow you to format each column of the table using the Word features
- Under the Image node, right-click on the chart previously added and select Insert
- You can use all the HTML possibilities to format the file: resize the chart image, format the table columns, add additional text and images, etc.
- Click Preview to see the result
- Click Save to save the file. You can close the file and back to Qalyptus Cloud
Add a filter to an object
In addition to applying filters at the report and task levels, you can apply a filter for each Qlik object you use in your template.
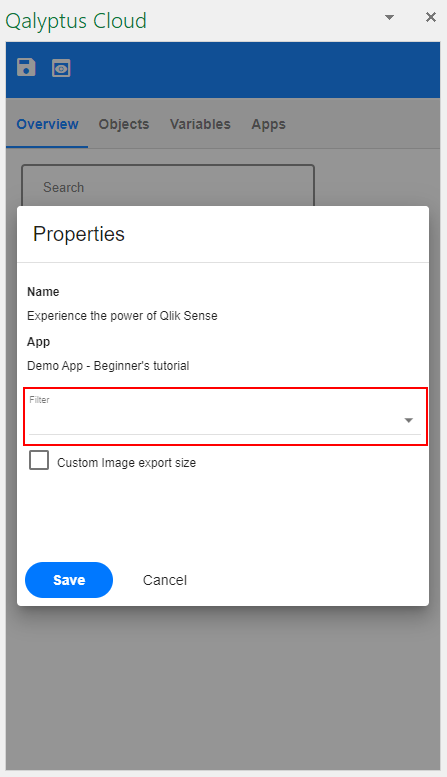
Right-click on the object to which you want to add a filter, then select Properties. In the Properties screen, select the filter to apply from the available filters. Only one filter can be applied to an object.

Export an object with a different size
When you want to use a Qlik Sense object (chart or table) as an image in your report template, drag and drop the object to the template file. Qalyptus will create a placeholder image that you can resize. When you generate the report, Qalyptus will export the Qlik Sense object with the dimension of the placeholder image and put it in the place of the placeholder image.
It is possible to export the image with a large or small size as the placeholder image size. For example, export the image 1200 x 800 px and use it in size 1000 x 600 px file.
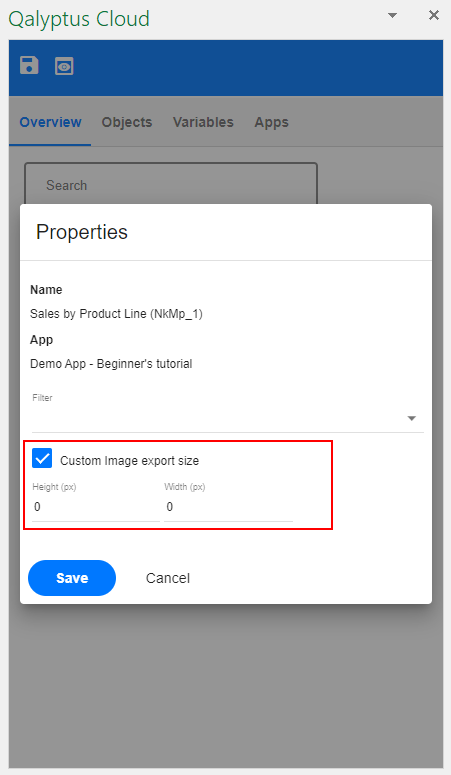
Select the option Custom export dimensions in the object Properties, then enter the Height and Width value.

Exporting an object with a large size allows you to get more information; Qlik Sense can hide some information when you reduce the size.
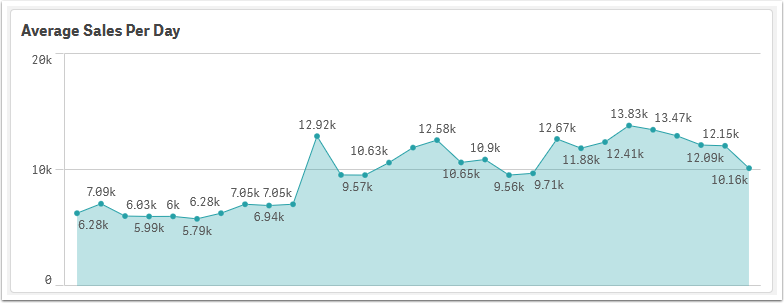
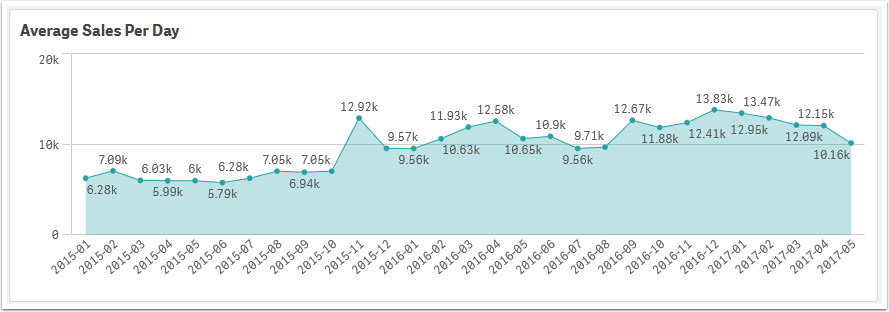
Chart with a small size (export size = size of use )

The same chart with a large export size (export size > size of use )

Repeat object in a div
You can repeat the contents of an HTML div for each value in a dimension field. You can nest the repeat levels as many times as you want.
The video uses Qalyptus Desktop; it works the same way with Qalyptus Cloud. We will produce a video with Qalyptus Cloud as soon as possible.